WinUI3 踩坑记(寄)
发布于 2023-05-06
更新于 2024-01-11
C#
前言
心血来潮想体验体验 Windows11 的新 UI,也就是 WinUI3 结果踩了不少坑,所有这就是我的 WinUI3踩坑记(寄)了。
踩到了,但是我已经解决了的坑
第一坑 - 编码问题
通过官方给的插件生成的空白项目,输入中文会导致编译出来的程序有编码问题,经过检查发现是文件编码保存的问题。
第一坑解决方案
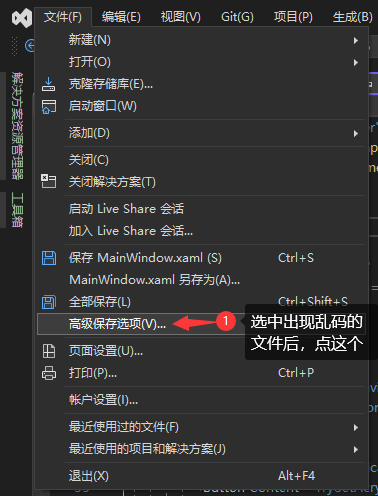
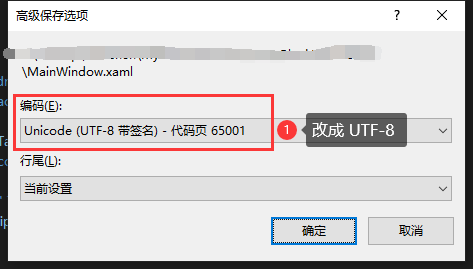
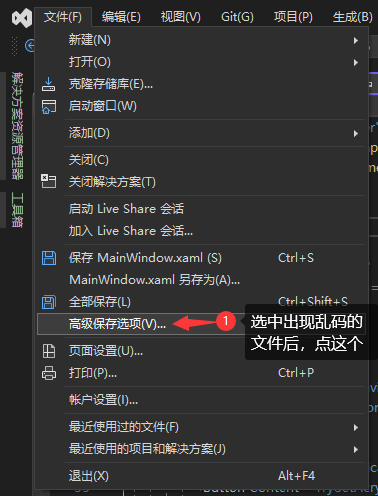
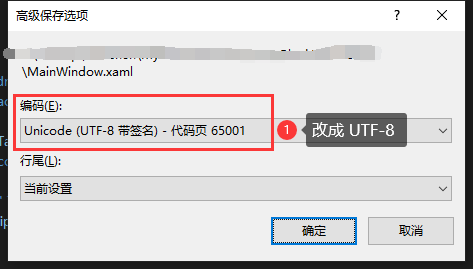
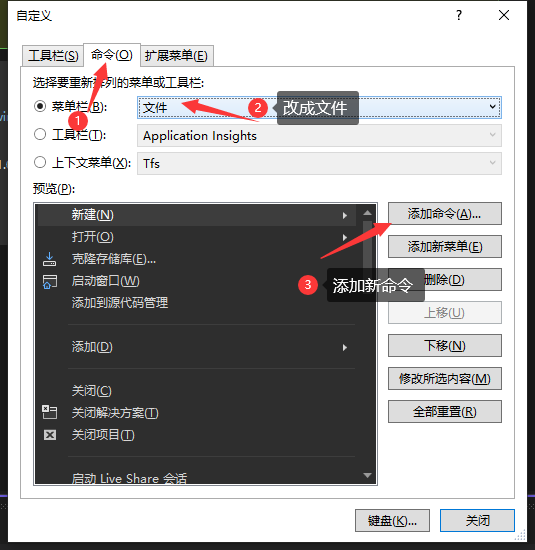
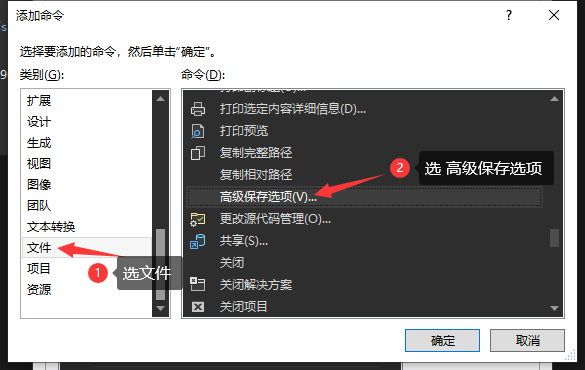
使用高级保存选项 保存编码方式为 UTF-8


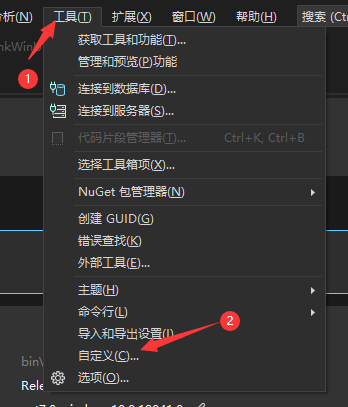
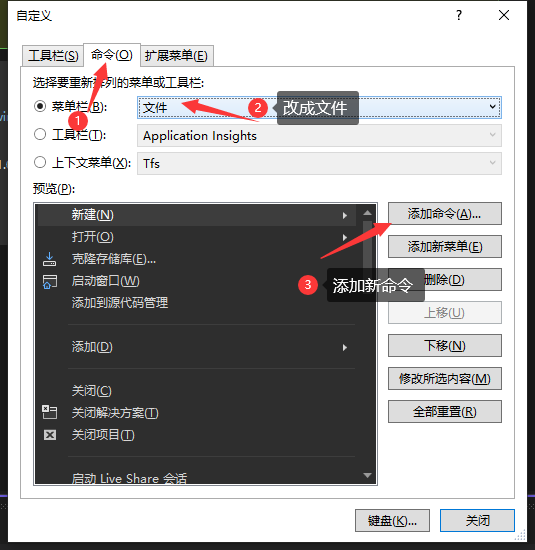
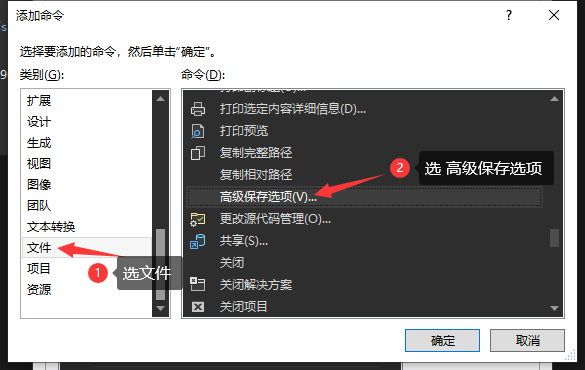
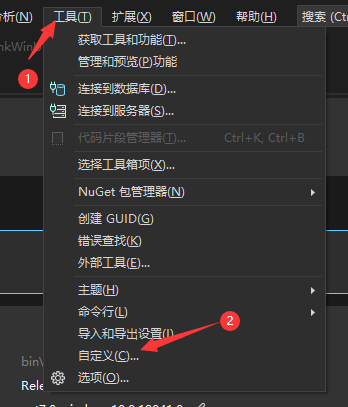
如果没有这个选项,按照下面的图片进行添加。



第二坑 - 自定义 TitleBar 和 NavigationView 的配合
微软官方给了完整代码,但是是错误的,因为 TitleBar 和容器在一起后会导致整体全部不可点击,如果配合 NavigationView 会导致 BackButton 不在同一行,还有颜色错误问题。
第二坑相关引用
第二坑解决方案
本人最后修改得到完整代码如下:
MainWindow.xaml1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
| <Grid>
<Border
Canvas.ZIndex="0"
IsHitTestVisible="False">
<Grid
x:Name="AppTitleBar"
Height="48"
Margin="48,0,0,0"
VerticalAlignment="Top"
Padding="0">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions>
<Image
x:Name="AppFontIcon"
Width="16"
Height="16"
HorizontalAlignment="Left"
VerticalAlignment="Center"
Source="/Assets/Square44x44Logo.scale-200.png" />
<TextBlock
Margin="12,0,0,0"
Grid.Column="1"
VerticalAlignment="Center"
Style="{StaticResource CaptionTextBlockStyle}"
Text="{x:Bind AppTitleName}"/>
</Grid>
</Border>
<NavigationView>
<NavigationView.MenuItems>
<NavigationViewItem Content="主页" Icon="Home" ToolTipService.ToolTip="Home" Tag="SettingsPage"/>
</NavigationView.MenuItems>
<Frame x:Name="RootFrame" Navigated="RootFrame_Navigated"/>
</NavigationView>
</Grid>
|
代码应用自定义 TitleBar 到窗体。
MainWindow.xaml.cs1
2
3
4
5
6
7
| public MainWindow()
{
this.InitializeComponent();
ExtendsContentIntoTitleBar = true;
SetTitleBar(AppTitleBar);
}
|
解决 TitleBar 背景色和 NavigationView 位置的问题
App.xaml1
2
3
4
| <!-- Other app resources here -->
<SolidColorBrush x:Key="WindowCaptionBackground">Transparent</SolidColorBrush>
<SolidColorBrush x:Key="WindowCaptionBackgroundDisabled">Transparent</SolidColorBrush>
<Thickness x:Key="NavigationViewContentMargin">0,48,0,0</Thickness>
|
踩到了,但是我还没解决的坑
- Windows11 应用 Mica 效果失败 (Acrylic 效果可用)
相关链接:
- NavigationView
PaneDisplayMode="Left" 的自适应问题
相关链接:
如果遇到其它问题将持续更新。。。
#Windows
#WinUI3