从零开始开发一款 VSCode 插件
打算练练手,研究一下 VSCode 的插件体系,所以就顺便给自己写一个小插件练手了,开发倒是没遇到什么问题,反而是发布比较麻烦,记录一个流程,方便查阅。
开始
配置 “开发” 环境
然后使用下面的命令安装一个代码生成器脚手架,它可以直接通过模板生成一个可以直接开发的项目。
1 | npm install -g yo generator-code |
安装后,使用命令
1 | yo code |
开始创建一个 VSCode 的模板插件项目,然后根据提示内容填写信息即可。
1 | # ? What type of extension do you want to create? New Extension (TypeScript) |
然后,在编辑器中,按 F5 键。就会在新的 扩展开发主机窗口 中编译并运行扩展。
关于官方提供的教学文档地址:Your First Extension
配置 “发布” 环境
此部分文字流程将在后续持续更新,如需要此部分教程,可以参考我当时参考的一期视频里上传 “发布” 部分。
《编写一个 Vscode 插件 | 从创建到发布 | 一键删除函数》 —— 53分 开始讲解发布部分。
当你的插件写完后,想要发布到 VSCode 自带的插件市场,就需要通过一系列的配置,并且安装发布脚手架进行发布。
按照 官方 给出的流程是先配置发布脚手架 vsce(Visual Studio Code Extensions),但是我们这里以先配置 发布账号 和 Token 配置优先。
创建 Azure DevOps 账号
- 访问 Azure DevOps 开发网站
- 登录你的微软账号并创建一个组织(如果有则无视这步)
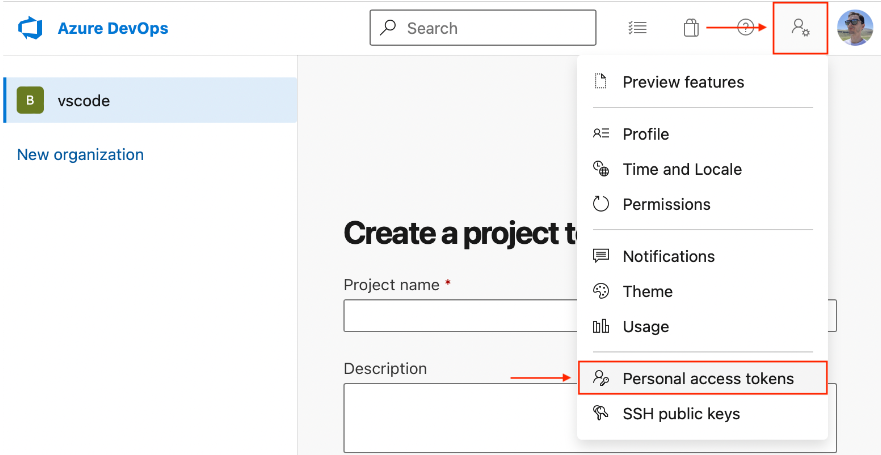
- 点击右上角头像左侧的
User Settings然后点击弹出菜单里的Personal Access Tokens
- 然后点击
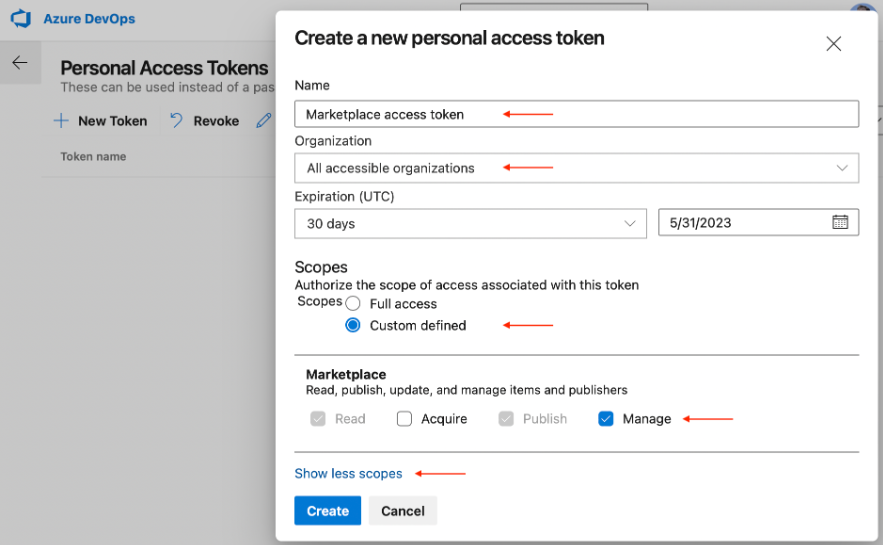
New Token按钮,创建一个 Token - 填写
Token的名字,然后点击Show less scopes并找到Marketplace并勾选Manage